 Befehle
Pakete
Klassen
Strukturen
Fehlermeldungen
Befehle
Pakete
Klassen
Strukturen
Fehlermeldungen
Das pgf-pie Paket (Version 0.2 von 2011) ist ein Zusatzpaket mit dessen Hilfe sich einfache Kreisdiagramme in LaTeX setzen lassen. Das Paket ist ein typischer Vertreter aus der Rubrik tikz Abkömmlinge, und es ist dadurch geprägt, dass es die notwendigen Befehle auf ein Mindestmaß reduziert hat, sodass eine Verwendung auch dann für den Anwender möglich ist, wenn er selbst keine Kenntnisse von tikz hat. Daher ist es insbesondere für die Gruppe von Nutzern geeignet die bisher kaum oder keine Erfahrung mit tikz selbst gesammelt haben.
Das Paket wird mit \usepackage{pgf-pie} eingebunden. Das Paket bindet neben dem tikz Paket auch noch die zwei Paket ifthen und scalefnt ein. Das Paket selbst besitzt zur Zeit keine Optionen.
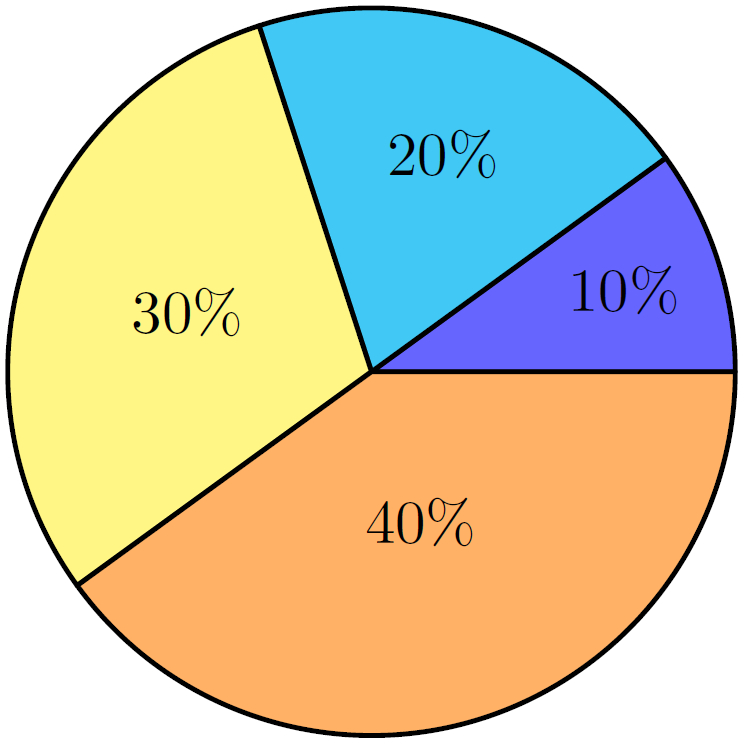
Das Setzen der Kreisdiagramme erfolgt über den \pie[Optionen zur Gestaltung]{Inhalt in %} Befehl. Auf die Möglichkeiten zur Gestaltung wird im Folgenden Abschnitt genauer eingegangen. Der Befehl wird innerhalb einer tikzpicture Umgebung aufgerufen.
 |
\begin{tikzpicture}
\pie{10/ , 20/ , 30/ , 40/ }
\end{tikzpicture}
|
Die Gestaltung der Kreisdiagramme erfolgt hier über das Setzen der entsprechenden Optionen. Es stehen dabei insgesamt 12 Optionen zur Verfügung. Die jeweiligen Optionen werden mit Kommata getrennt.
Der Ausdruck Position bezieht sich auf die Koordinaten des Kreismittelpunktes, der Standardwert hierfür beträgt (0,0) und lässt sich mit Hilfe der pos Option verändern. Die Ansicht des Diagramms kann mit rotate unter Angabe der gewünschten Gradzahl gedreht werden. Der Standardwert ist 0 was gleichbedeutend zu keine Drehung ist. Die Größe des Kreises kann über die Option radius festgelegt werden. Der Standardwert beträgt 3, die Angabe erfolgt ohne Einheit.
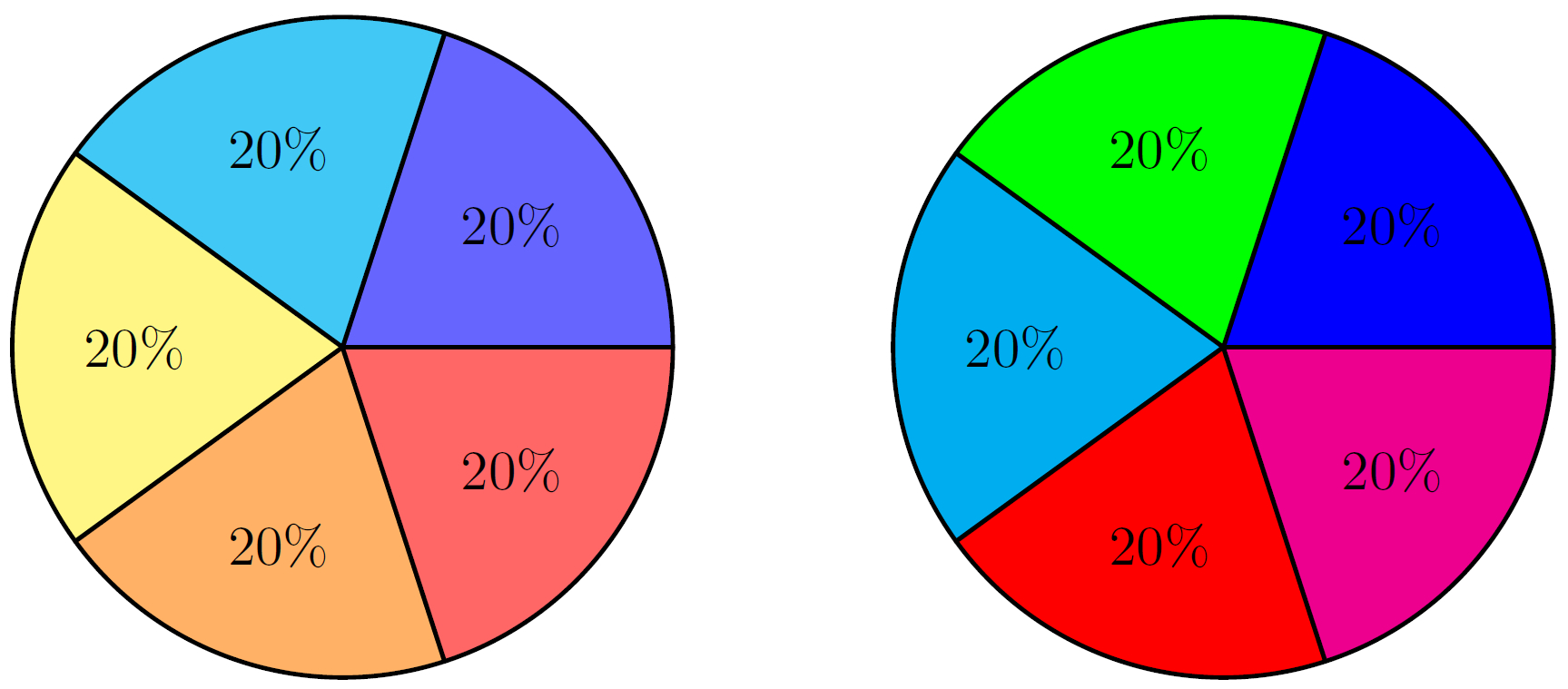
So weit nicht anders angegeben werden die Kreissektoren anhand einer vorgegebenen Reihenfolge eingefärbt. Dazu sind zehn verschiedene Farben
 |
\begin{tikzpicture}
\pie{20/ , 20/ , 20/ , 20/ , 20/}
\pie[pos={8,0},
color={blue, green, cyan, red,
magenta}]
{20/ , 20/ , 20/ , 20/ , 20/}
\end{tikzpicture}
|
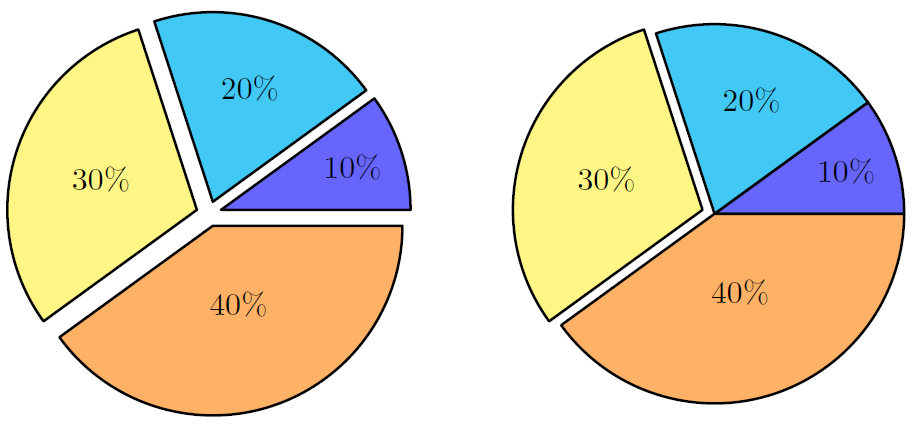
Mit der explode Option können einzelne oder auch alle Kreissektoren vom Mittelpunkt aus nach außen verschoben werden. Der Fall in dem alle Kreissektoren um den gleichen Abstand nach außen verschoben werden, wird mit explode=Wert (z. B. explode=0.2 )dargestellt. Im Fall, dass nur ein Kreissektor, oder nur bestimmte, verschoben werden soll, wird der explode Option eine Wertemenge übergeben, die Reihenfolge der Werte entspricht der Reihenfolge der Kreissektoren. Zum Beispiel bei explode={0, 0, 0.2, 0} wird der dritte Kreissektor nach außen verschoben wohingegen die anderen zusammen bleiben.
 |
\begin{tikzpicture}
% Alle
\pie[explode=0.2]
{10/ , 20/ , 30/ , 40/ }
% Nur das Dritte
\pie[pos ={8,0},
explode={0, 0, 0.2, 0}]
{10/ , 20/ , 30/ , 40/ }
\end{tikzpicture}
|
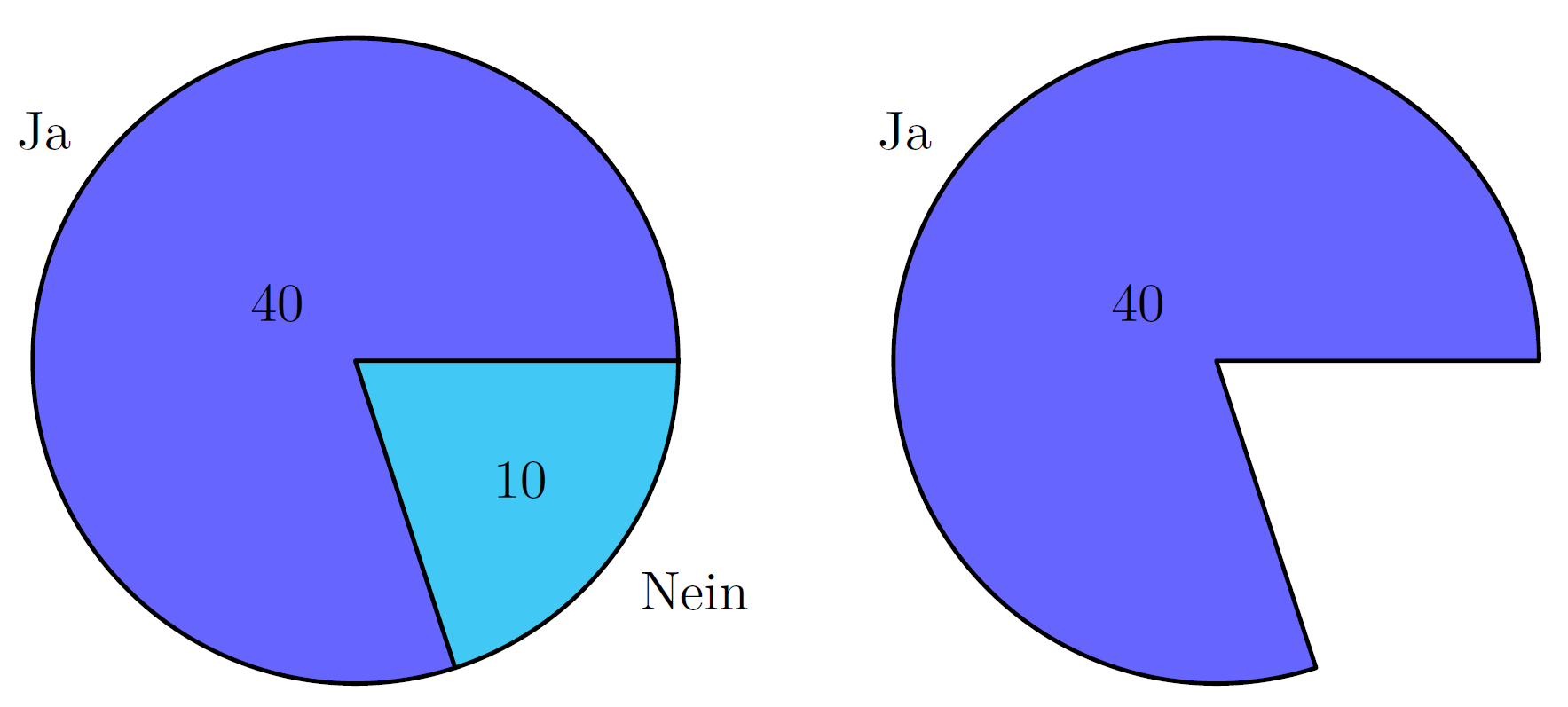
Standardmäßig ist die Summe sum der einzelnen Kreissektoren auf 100 gesetzt. Für den Fall, dass die Summe der Kreissektoren sich nicht 100 ergibt, sollte die Option sum=auto gesetzt werden. Der Option sum kann ein bestimmter Wert zugewiesen werden, um für den Fall, dass nicht alle Kreissektoren dargestellt werden sollen, die Darstellung der gezeigten Sektoren unter Einbeziehung der Anzahl der nicht dargestellten erfolgt.
 |
\begin{tikzpicture}
\pie[sum=auto]{40/Ja , 10/Nein}
\pie[pos={8,0}, sum=50]{40/Ja}
\end{tikzpicture}
|
 |
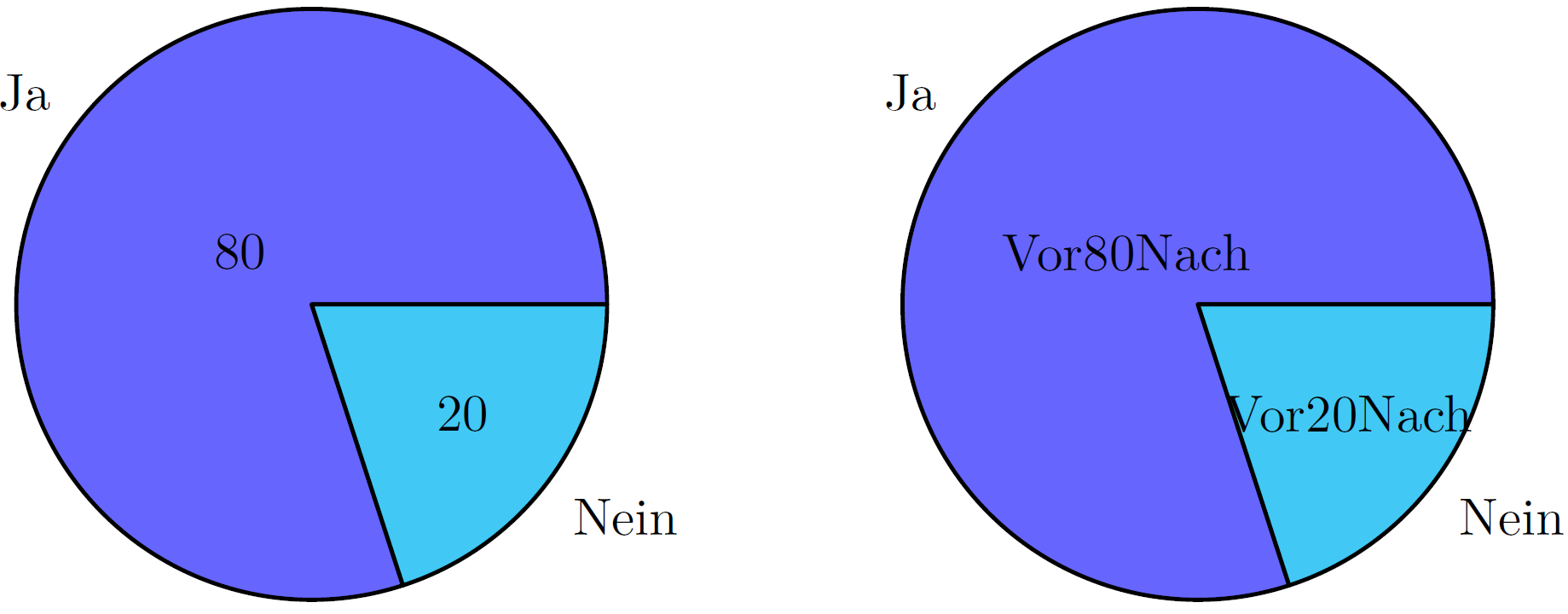
\begin{tikzpicture}
\pie[radius=2,after number= ,]{80/Ja , 20/Nein}
\pie[pos={6,0}, radius=2, before number=Vor, after number=Nach]{80/Ja , 20/Nein}
\end{tikzpicture}
|
Im Abhänigkeit der Größe des Kreissektors lässt sich der abgebildete Zahlenwert mit der Option scale font skalieren. Je größer der Anteil der auf den Kreissektor entfällt, desto größer wird die Zahl.
 |
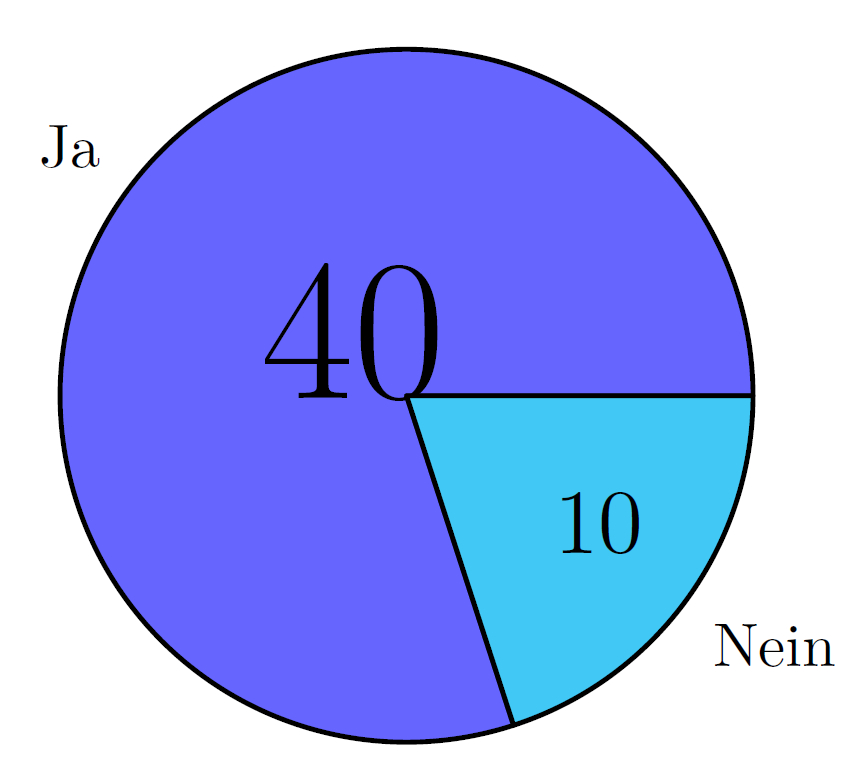
\begin{tikzpicture}
\pie[sum=auto, radius=2, scale font]{40/Ja , 10/Nein}
\end{tikzpicture}
|
Die äußere Beschriftung (Label) kann mit der Option text geändert werden. Der Standardwert der Option ist label. Daneben gibt es drei weitere Werte, pin - dabei wird ein Strich vom Label zum Kreissektor gezogen, inside - hier wird das Label in den entsprechenden Kreissektor geschrieben und legend - neben dem Kreisdiagramm wird ein Legende eingefügt.
 |
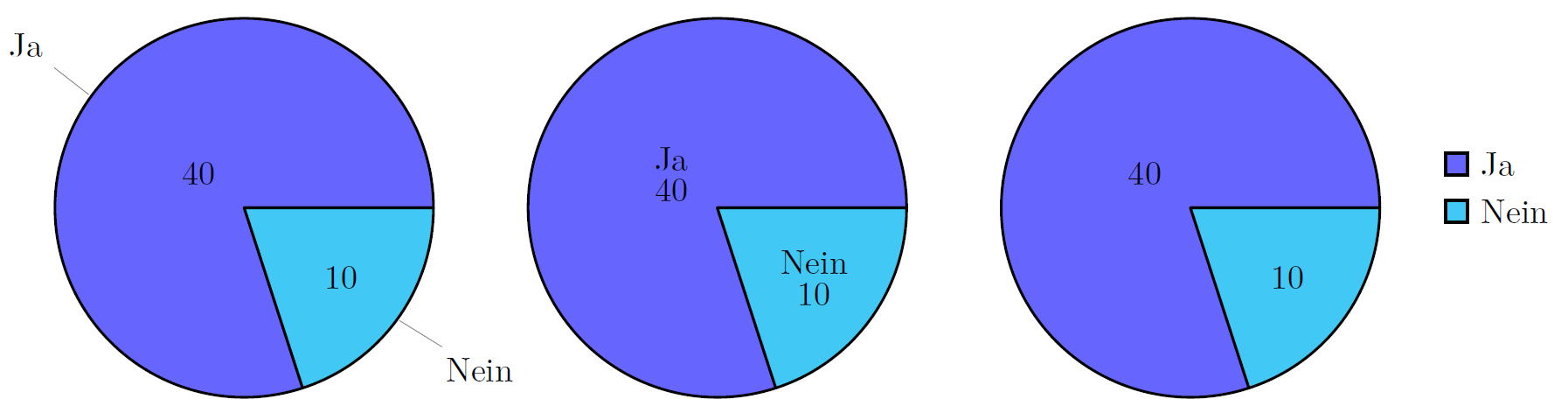
\begin{tikzpicture}
\pie[sum=auto, radius=2, text=pin]{40/Ja , 10/Nein}
\pie[pos ={5,0}, sum=auto, radius=2, text=inside]{40/Ja , 10/Nein}
\pie[pos ={10,0}, sum=auto, radius=2, text=legend]{40/Ja , 10/Nein}
\end{tikzpicture}
|
Über die Option style={...} kann die Breite der Striche beeinflusst werden. Die Strichbreite beträgt standardmäßig 0.8 pt.
 |
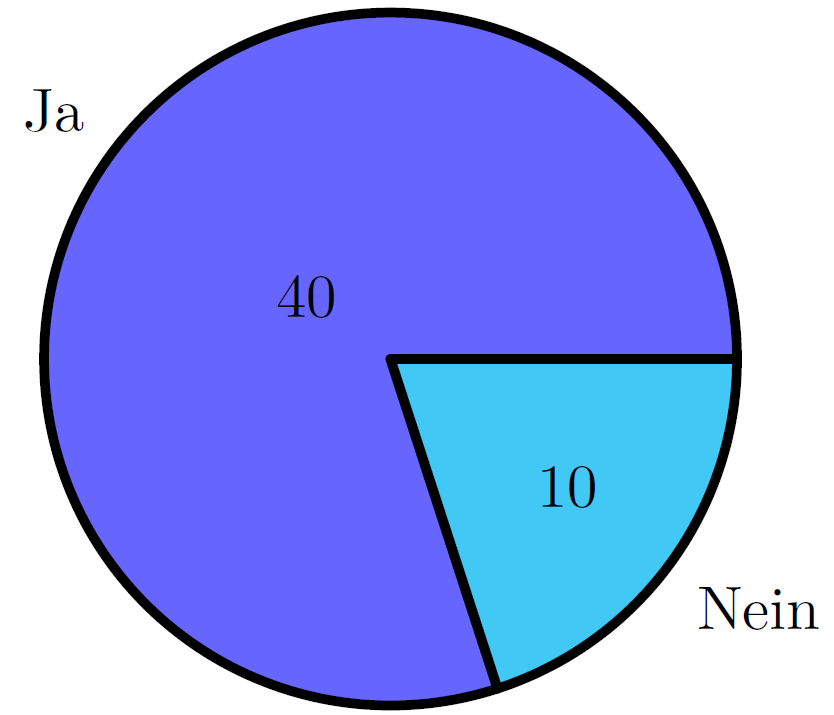
\begin{tikzpicture}
\pie[sum=auto, radius=2,
style={ultra thick}]
{40/Ja , 10/Nein}
\end{tikzpicture}
|
Unter Verwendung der tikz Bibliothek shadows \usetikzlibrary{shadows} kann ein Schattenwurf angedeutet werden mit style = drop shadow als Option.
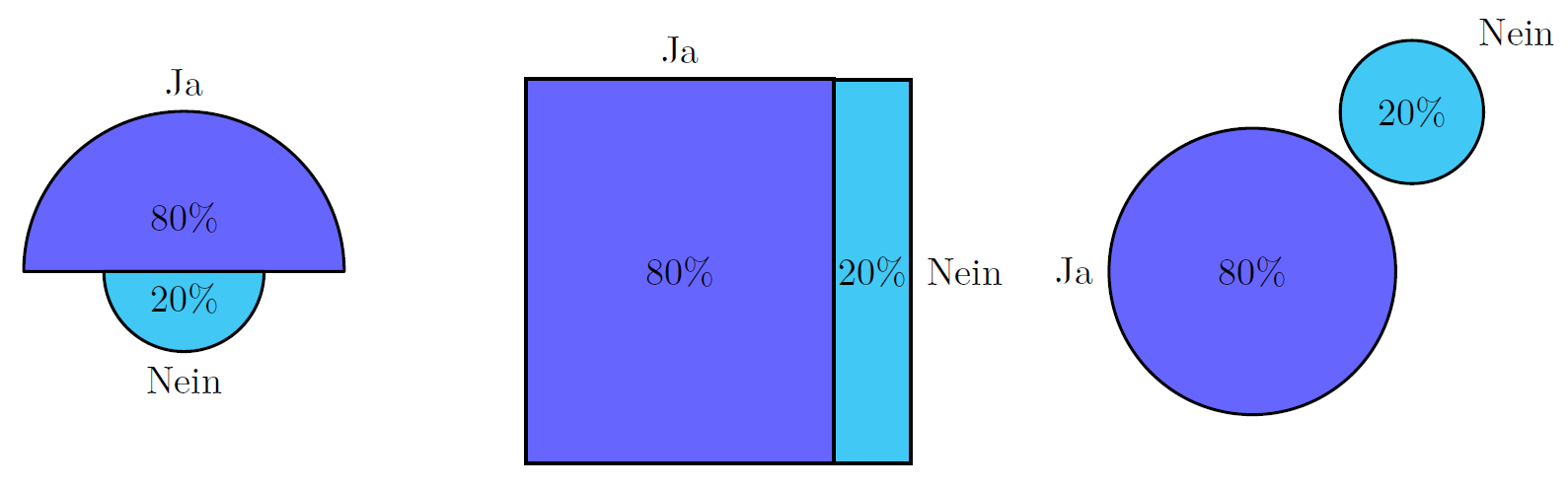
Neben dem klassischen Kreisdiagramm, können auch Polar-Area Diagram, Quadratdiagramme und Blasendiagramme verwendetet werden. Abgesehen von der explode Option die bei Quadratdiagramme keine Wirkung besitzt, können die bereits gezeigten Optionen auch hier verwendet werden.
 |
\begin{tikzpicture}
\pie[polar, radius=1.5]{80/Ja , 20/Nein}
\pie[pos={5,0}, square,radius=1.8]{80/Ja , 20/Nein}
\pie[pos={10,0}, cloud, radius=1.5]{80/Ja , 20/Nein}
\end{tikzpicture}
|
| Varianten | |
| - | Kreisdiagramm |
| polar | Polar-Area Diagram |
| square | Quadratdiagramm |
| cloud | Blasendiagramm |
| Position | |
| - | Mittelpunkt in (0,0) |
| pos={x,y} | Mittelpunkt in (x,y) |
| Drehung | |
| - | 0 Grad |
| rotate=x | Drehung um x Grad |
| Radius | |
| - | Radius ist 3 |
| radius=x | Radius ist x |
| Farbe | |
| - | Standard Farbreihenfolge |
| color={x,y,z} | Farbe x, Farbe y, Farbe z |
| Auseinander ziehen | |
| - | - |
| explode=x | Alle Kreissektoren um x nach außen |
| explode={0,x,0} | Nur den zweiten Sektor um x nach außen |
| Summe | |
| - | Summe gleich 100 |
| sum=auto | summiert automatisch |
| sum=x | Summe vorgegeben |
| Zahlen | |
| - | Prozentzeichen hinter der Zahl |
| before number =X | Vor jede Zahl ein X schreiben |
| after number = , | Nichts hinter die Zahl schreiben |
| Skalierung | |
| - | keine Skalierung |
| scale font | Anpassung der Zahlengröße an Anteilsgröße |
| Beschriftung | |
| - | label |
| pin | Text mit Linien außerhalb |
| inside | Text innen |
| legend | Text in Legende außerhalb |
| Stil | |
| - | 0.8 pt Strichbreite (thick) |
| style = {ultra thin} | 0.1 pt - - |
| style = {very thin} | 0.2 pt - - |
| style = {thin } | 0.4 pt - - |
| style = {semithick } | 0.6 pt - - |
| style = {thick } | 0.8 pt - - |
| style = {very thick } | 1.2 pt - - |
| style = {ultra thick} | 1.6 pt - - |
| style = {drop shadow} | Schattenwurf |